【Javascript】情報技術者試験 過去問道場で解説が表示されない原因2
以前の記事で、過去問道場で解説が表示されない(半透明になる)原因を調べましたが、今月(2018年5月)に入り、解説を半透明化する条件が変更されたようです。
条件式の比較
以前(2018年4月29日時点)のソースは以下の通りです。
if ($('.ansbg').length == 2 && Math.random() > 0.2){ setTimeout(function(){ var ad = $('ins.adsbygoogle')[0]; if (ad && ad.innerHTML.replace(/\s/g , "").length === 0) { $('.ansbg').last().attr('style', 'opacity:.05 !important').before("<p>※解説へのアクセスはアプリやプラグインなどの拡張機能によって制限されています。</p>"); } }, 2000); }
現在のソースは以下の通りです。
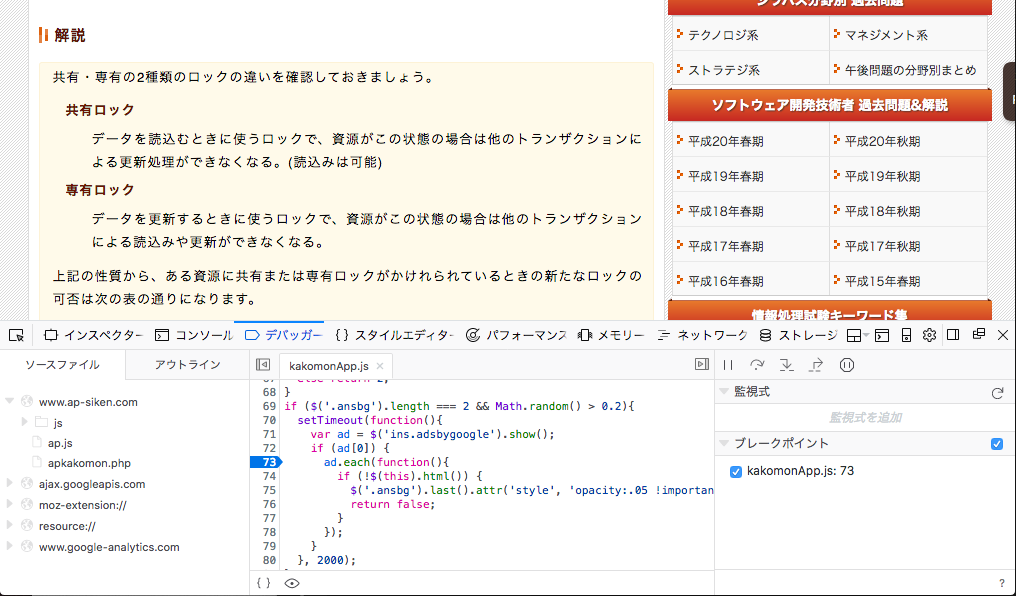
if ($('.ansbg').length === 2 && Math.random() > 0.2){ setTimeout(function(){ var ad = $('ins.adsbygoogle').show(); if (ad[0]) { ad.each(function(){ if (!$(this).html()) { $('.ansbg').last().attr('style', 'opacity:.05 !important').before("<p>※解説へのアクセスはアプリやプラグインなどの拡張機能によって制限されています。</p>"); return false; } }); } }, 2000); }
ins.adsbygoogleクラスの要素が広告部分で、コンテンツブロッカーを使用するとこの要素内が空になります。条件式if (!$(this).html())は要素が空かどうかを判定しています。
以前のソースはins.adsbygoogleクラスの最初の要素しかチェックしていませんでしたが、現在のソースではすべてのins.adsbygoogleクラスの要素をチェックしています。
半透明化を防ぐ拡張機能の改良
前回の記事で作成した拡張機能は、「適当な文字を入れたinsタグでadsbygoogleクラスの要素」をbodyタグ先頭に追加する処理を行っていましたが、上記の通り、すべてのins.adsbygoogleクラスの要素の文字数をチェックされてしまうため、半透明化を防げなくなりました。
現在の半透明化条件式に対応するため、拡張機能のソースを改良します。
参考までに、改良前のソースです(ファイル名:kakomon_dont_opacity.js)。
var insertText = '<ins class="adsbygoogle">abc</ins>'; document.body.insertAdjacentHTML('afterbegin', insertText);
このソースを以下のように変更します。
var ads = document.getElementsByClassName('adsbygoogle'); for (var i = 0; i < ads.length; i++){ ads[i].innerHTML = 'abc'; }
改良後のソースは、ページ内すべてのins.adsbygoogleクラスの要素に適当な文字列*1を挿入します。
これにより、空のins.adsbygoogleクラスの要素は無くなるので、半透明化処理は行われないはずです。
拡張機能の動作確認
Firefoxのデバッガーを使用し、半透明化の条件式に入らないこと、解説がきちんと表示されることを確認しました。

今回は以上です。
*1:コンテンツブロッカーを使用していれば、ins.adsbygoogleクラスの要素は非表示になるので、文字列がページに表示されることはありません。